



Overview
Digitizing the shopping experience
My notes and reflections will go here!
How might we enhance the farmers' market experience by leveraging digital tools?
This was a 16 week project that served as the final capstone for MICA's UX Design graduate program. The challenge was open-ended, but students had to research and design a new digital product from scratch. I chose to develop gathr, an app to improve the farmers' market experience. For purposes of this case study, I chose to focus primarily on the shopper's experience.
TIME LINE
16 weeks (January - April 2022)
ROLE(S)
UX Researcher, Designer, and Strategist
TOOLS
Figma, Mural, Zoom
ORGANIZATION
MICA, Individual Case Study
I know that there are a TON of considerations to take into account on the vendor side - notes on that later.
The Problem
The present-day farmer's market is an analog experience.
Vendors bring their wares to the market and shoppers browse goods in person. There are many problems that a shopper could encounter: crowded markets, sold-out items, and not even knowing what vendors might even be there.
How can we improve the experience?
It started with a loaf - week after week I would go to the farmers' market for a particular loaf of sourdough, never knowing if it would still be in stock or if the vendor would even be there. 🥖
Research
I conducted exploratory research in order to further define the problem and begin ideating on solutions, beginning from broad grocery shopping research before narrowing down to farmers' market-specific research.
SURVEY
-
Distributed to a network of 100+ people
-
Helped identify candidates for interviews
-
Gathered information about users' grocery shopping habits
-
Most participants viewed the farmers' market as a special trip that required additional supplemental grocery shopping
-
75% of participants utilized grocery shopping apps such as Instacart, Amazon Fresh, Whole Foods, and Gopuff
-
100% of participants who shop at the farmers market will purchase from multiple vendors
-
83% of participants valued quality over price
Overall, the farmers' market was viewed as a "nice to go to", but the experience was not seamless enough to be the primary shopping location for many participants
USER INTERVIEWS
-
Interviewed 3 shoppers and 2 vendors, chosen from survey responses
-
All interviewees shop/sold at farmers' markets - interview questions specifically asked about experience at the market
-
Gathered information on common pain points in order to identify opportunities
-
Such pain points included: long wait times, lack of information on what vendors would be there and what goods would be available, crowded markets, inconsistent payment methods
-
-
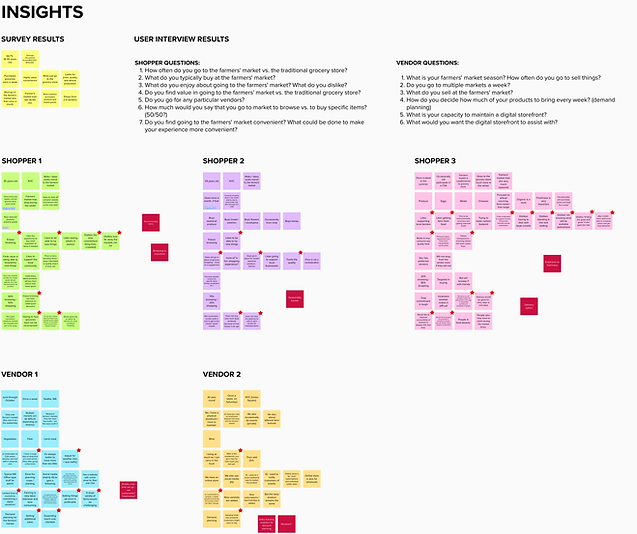
Results from both the survey and user interviews were aggregated into Mural and then affinity mapped to extrapolate key insights
-
After interviews were conducted, the product scope was further narrowed to focus on the shopper's experience

Shoppers vs Vendors -
Ultimately, I decided to focus on the shopper's experience because the vendor's experience relies on the additional complexity of maintaining a virtual storefront and fulfilling orders. This is a rather onerous task whose impact would vary from vendor to vendor. Due to the condensed time period of this case study it would have been very difficult to create a vendor experience that could broadly apply to all vendors.
KEY RESEARCH TAKEAWAYS
1
Make it Convenient
Shoppers want quick, seamless service
2
Emphasize Freshness
Shoppers want to shop seasonally, but often don't know how
3
Personalization
Shoppers would like product and vendor recommendations
Strategy
HOW DOES RESEARCH INFLUENCE STRATEGY AND DESIGN?
Exploratory research indicated that shoppers would be open to a product that helped streamline the shopping experience and make the experience more similar to traditional grocery shopping. There were several pain points that could be addressed in a way to smoothen the experience:
-
Long wait times > Place an order within a certain pickup time window
-
Lack of information > Create vendor pages by market with stall hours, products, and additional vendor info
-
Inconsistent payment > Bundle purchases from multiple vendors into a cart for one single transaction
It's important to note that many shoppers still wanted to keep the magic of discovery and browsing - we wanted to streamline the experience but not by too much
WHAT IS OUR VALUE PROPOSITION?
Ultimately, the product had to improve the experience in a quantifiable way, whether it be by time, money, or something else. Ultimately, the product aimed to increase:
1
Efficiency
Reducing the amount of time the shopper spends waiting in line at the market
2
Reliability
Ensuring the goods the shopper wants to purchase are in stock
3
Sustainability
Promoting sustainable shopping habits and providing educational resources
Sketches, Wireframes, & Usability Testing
IDEATION, SKETCHING, AND BRANDING
After strategizing key product features, it was important to start forming the product brand. Ultimately, we wanted something clean, intuitive, and accessible. The product name also had to invoke a feeling of freshness, harvesting, and renewal. Thus, gathr was born.
Key flows were sketched out during initial brainstorming sessions.

Branding was also determined.


All primary and accent colors are at least AA compliant.
WIREFRAMES
Once the branding was set, mid-fidelity wireframes were created for key flows. These wireframes were later utilized for usability testing to collect and apply user feedback. This was also an opportunity build out components leveraging an existing design system so wireframes could be quickly pulled together and iterated upon.




USABILITY TESTING
Usability testing was conducted with 5 users across 4 flows (locate market, search, shop market, checkout). Users were receptive to the product, but there were several clarifications and improvements that were ultimately added to the final prototype. Key takeaways from usability
testing include:
I also gathered a lot of off-the-cuff feedback from my friends, family, and coworkers! I was constantly asking people for their opinions.
1
Clarify Navigation
Some navigation buttons were confusing
2
Smarter Features
Users expected smarter features like predictive search text and recommendations
3
More Functions
Users gave general feedback about additional features they'd want to see
Prototype
Feedback from usability testing was used to create the final prototype.
Check out the final prototype for gathr below in Figma!
Just a heads up that there are a lot of images! It might take a bit of time to load.
Lessons Learned & Next Steps
LESSONS LEARNED
Ultimately, gathr was an idea that came about from an issue I had personally, so it was somewhat difficult to separate what I wanted from what the users wanted. I tried my best to remain objective and my lessons learned can be summarized as follows:
1
Let the Research Drive
The most prevalent pain points and opportunities were not necessarily my own - I had to let the research guide the product features
2
Refine the Scope Early
Starting with a big idea was great, but I had to refine the scope quickly in order to set realistic goals
3
Constant Feedback
Constantly asking for feedback and constantly iterating was crucial for creating the best product
NEXT STEPS
My immediate next steps would be to continue to test and iterate the prototype to better define MVP for development. Eventually I would also want to tackle the vendor view! I'm very aware that the current iteration of gathr only addresses the shopper and that there is a whole new set of issues that need to be solved for the vendor in order to make gathr a viable product and a realistic solution.
THANK YOU!
If you have any questions or comments, please feel free to reach out!